多余字符隐藏并显示省略号
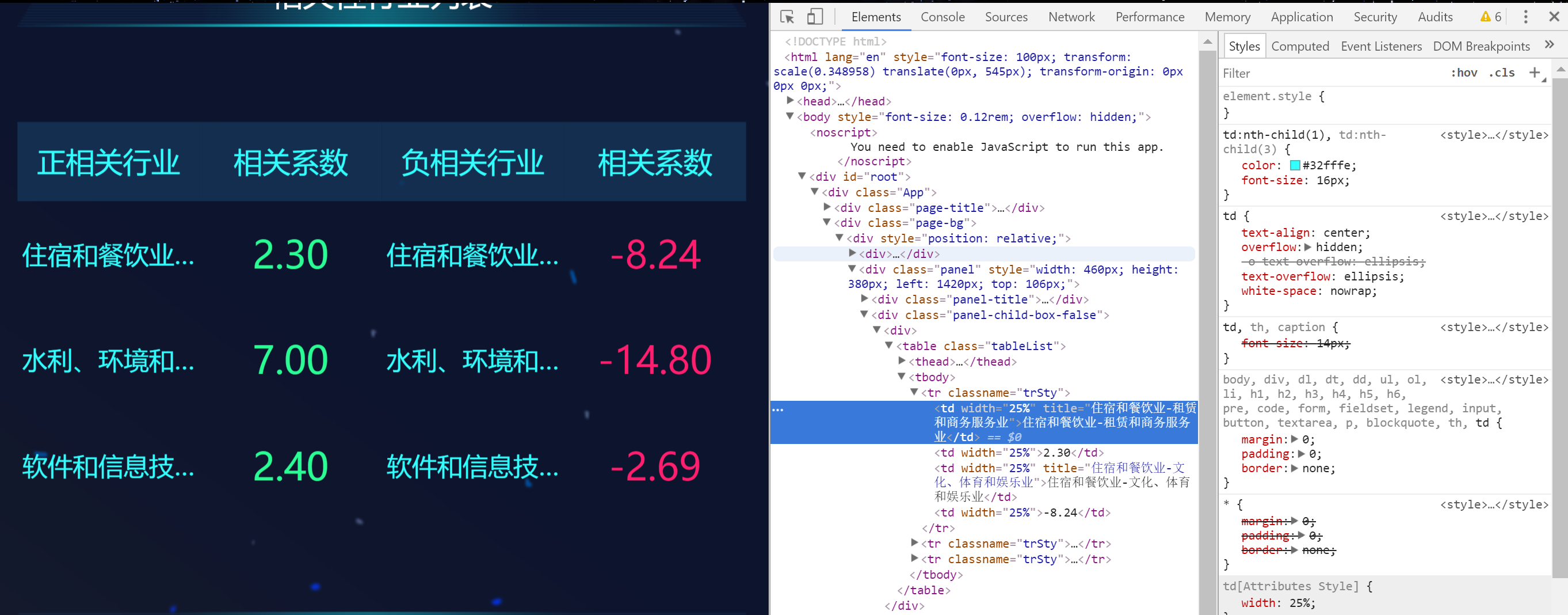
效果

代码
1 | td { |
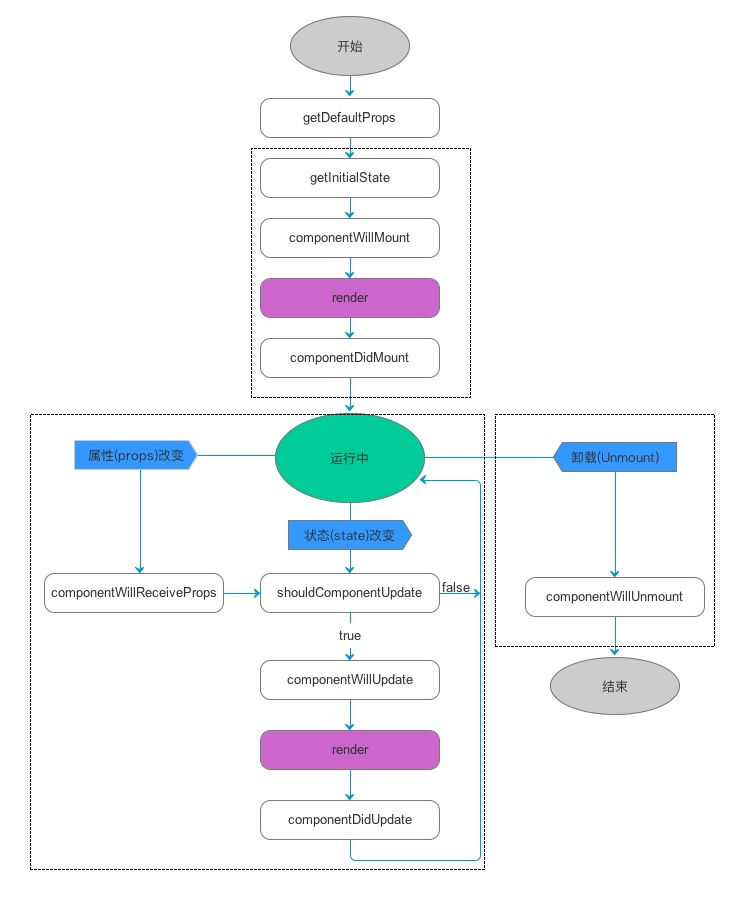
React 生命周期

css中padding和margin是相对于父元素还是子元素呢?
当padding和margin被设置为百分比的时候,这个百分比是相对于它们的包含块元素的宽度
至于什么是包含块请看[这里](https://segmentfault.com/a/1190000015653589# item-1)
判断第一行和第二行的颜色分别是什么?并解释为什么?[代码]
1 | <style> |
- 都是
green - CSS的生效规则与标签中class值的声明先后完全没有关系,而是取决于权重
- 如题,
.green后定义,把.red覆盖了,所以显示green
说说你对域名收敛和域名发散的理解?分别在什么场景下使用?
域名发散
域名发散就是为了突破浏览器对于同一域名并发请求数的限制,chrome浏览器同一时刻只能发送6个http请求,而且一个http1.1还有对头堵塞链,使用域名发散为同一个服务申请多个域名,从而可以一定程度上提高并发量。对于淘宝这种多图网站有很大提升。
域名收敛
域名收敛就是将静态资源放在一个域名下不进行发散,这主要是为了适应移动端的发展需求;通常DNS是一个开销较大的操作,而移动端由于网络带宽和实时性、资源等的限制,这些开销对移动端的用户体验是致命的,因此需要进行域名收敛;
而且 后面的http2 多路复用可以解决域名发散的问题。
以后http2普及之后,域名发散没有太大优势。
document的load 和ready有什么区别?
window.onload
在页面资源(比如图片和媒体资源,它们的加载速度远慢于DOM的加载速度)加载完成之后才执行
document.onloadDOM加载完执行
显然 window.onload 是比较 document.onload 要晚触发的。
js动画和css动画有什么区别
js 动画
- 会进入函数调用栈,走完事件循环才会走渲染,如果过程中还有频繁获取 dom 状态恐怕是药丸。
- 但相比 css 动画(不考虑 css 变量),js 动画可配置目标值或速率等,搭配 transition 挺不错。
- 且 js 动画做暂停、反向和复杂的节奏都要更棒。
- 再比如弧形运动轨迹,对 css 动画而言恐怕就比较难搞了。
css 动画
- 非常简易的 hover active checked 等动效用 css 来写真是太方便了。
- 对循环播放的动画,多数情况下也是 css 动画更佳。
- css 动画库的复用感觉会相较高很多。
- 至于所谓的 gpu 加速或 will-change 很难讲哟,真的有效,但却不是很懂。
px、em、rem有什么不同?
首先他们都是长度大小单位,但有所不同:
- px是像素单位,指定多少就是多少,方便于计算;
- em的值是不固定的,相对于父级元素,并且会继承父级元素的字体大小。默认浏览器的字体大小为16px,不对浏览器做处理时,1em = 16px; 那么 12px = 0.74em;
- rem相对于根元素的html字体大小,规格屏幕的宽度是20rem;那么 1rem = (750/20)rpx;