1、输出信息
1
2
3
4
| console.log('Hello World!');
console.info('Something happened…');
console.warn('Something strange happened…');
console.error('Something horrible happened…');
|
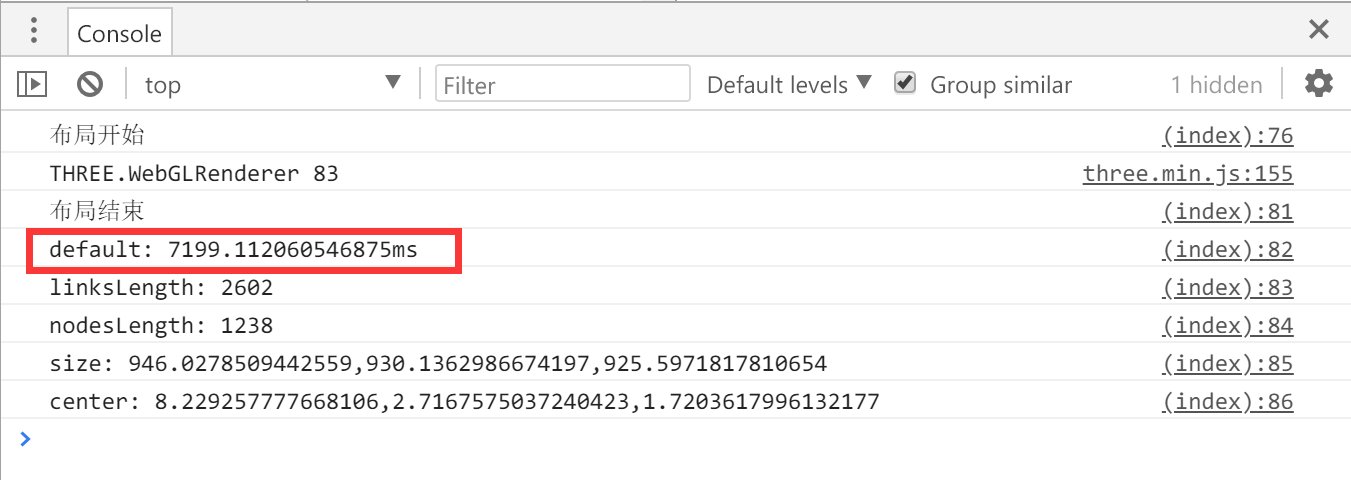
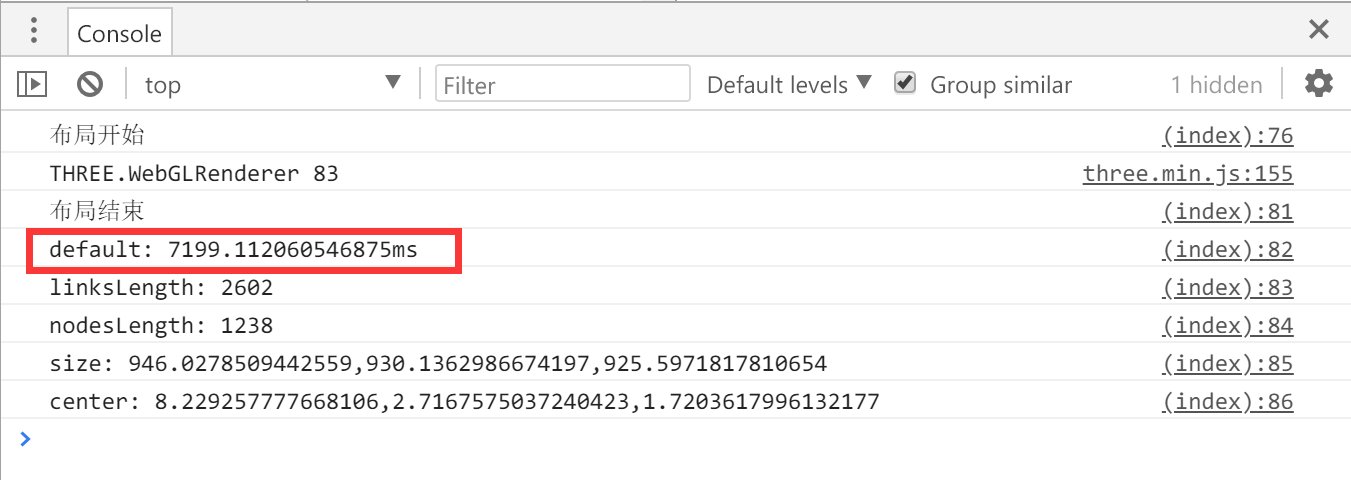
2、执行时间
1
2
| console.time();
console.timeEnd();
|

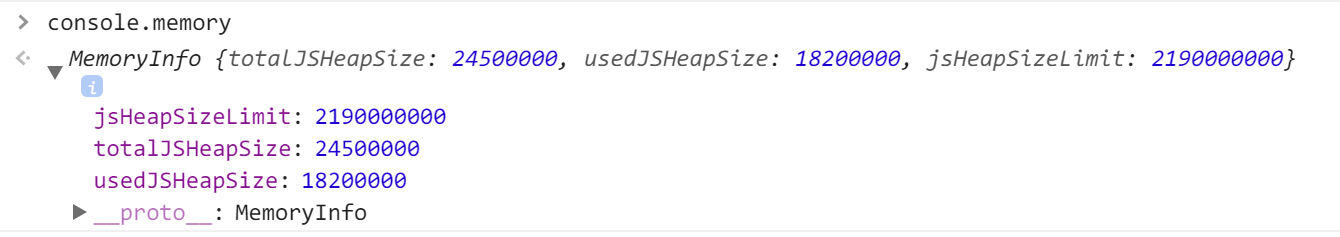
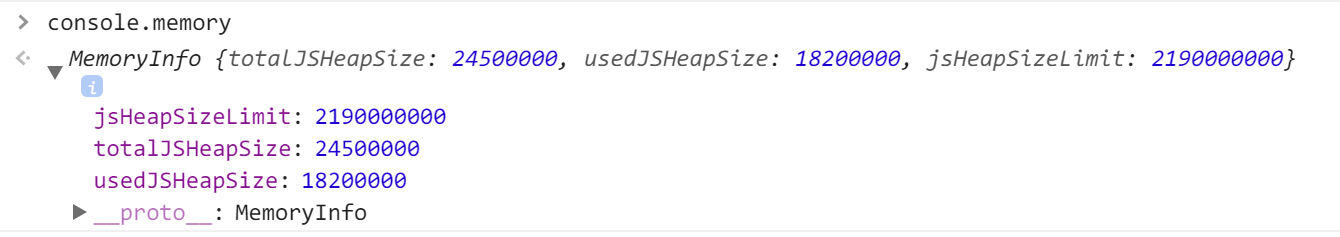
3、内存占用

1
2
3
4
5
6
7
| memory:{
jsHeapSizeLimit: 2190000000
totalJSHeapSize: 11900000
usedJSHeapSize: 10000000
}
|
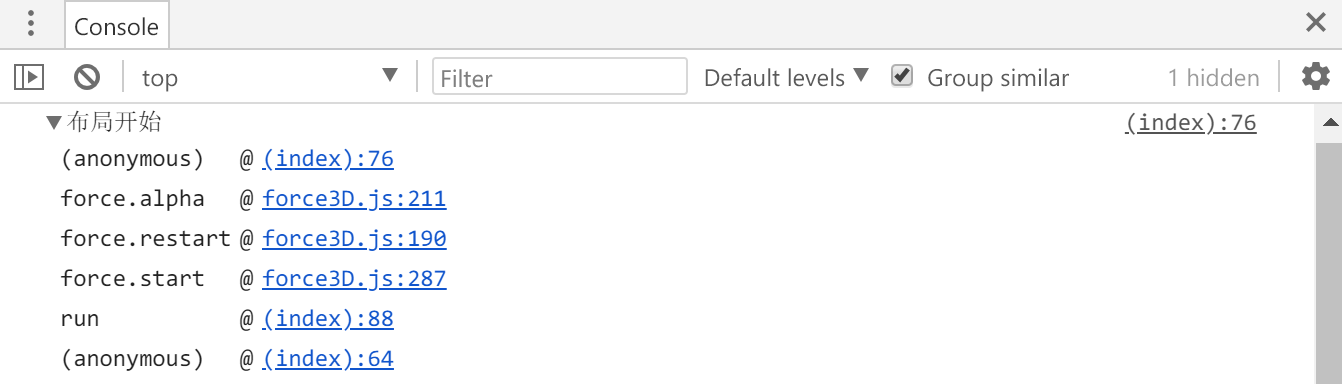
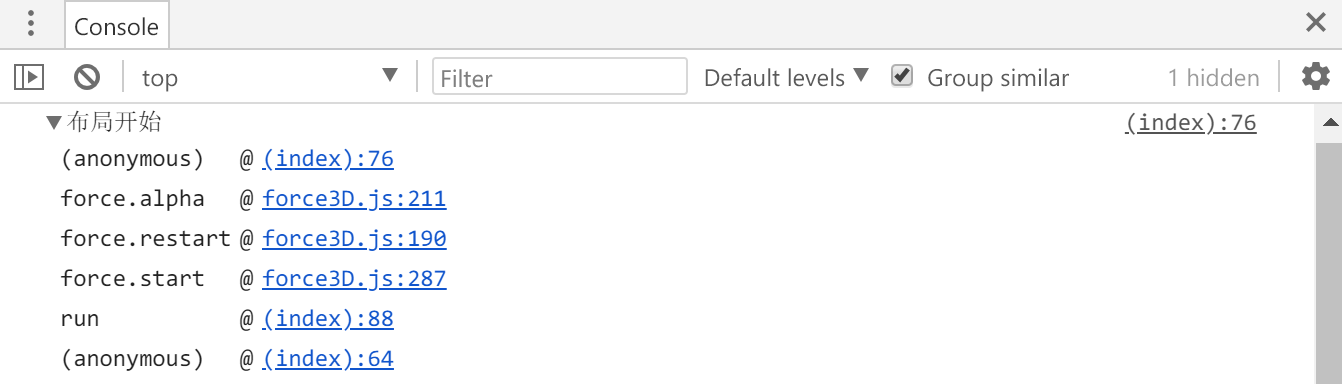
4、提示位置
1
2
3
4
| force.on("start", function () {
console.trace("布局开始");
})
|

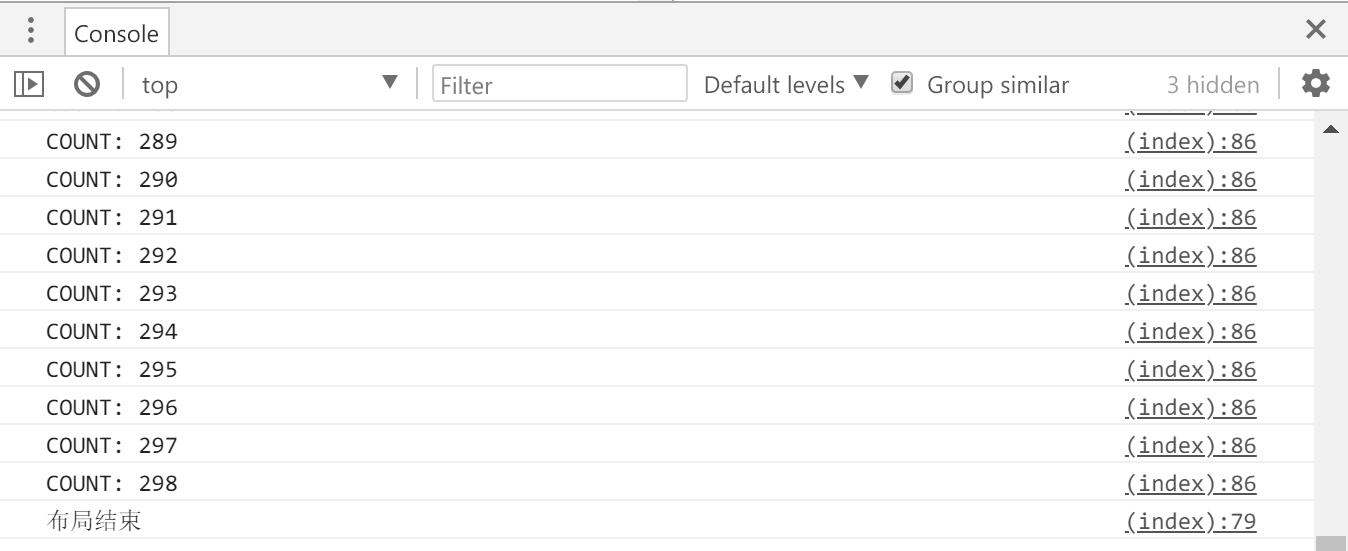
5、统计执行次数
1
2
3
4
5
6
7
8
9
10
| force.on("start", function () {
console.trace("布局开始");
})
.on("end", function () {
console.log("布局结束");
})
.on('tick', function () {
console.count("COUNT");
})
.start()
|

1
| 力学图算法一共进行了 298次迭代 最终布局完成 # console.count("COUNT");该方法对性能影响较大
|
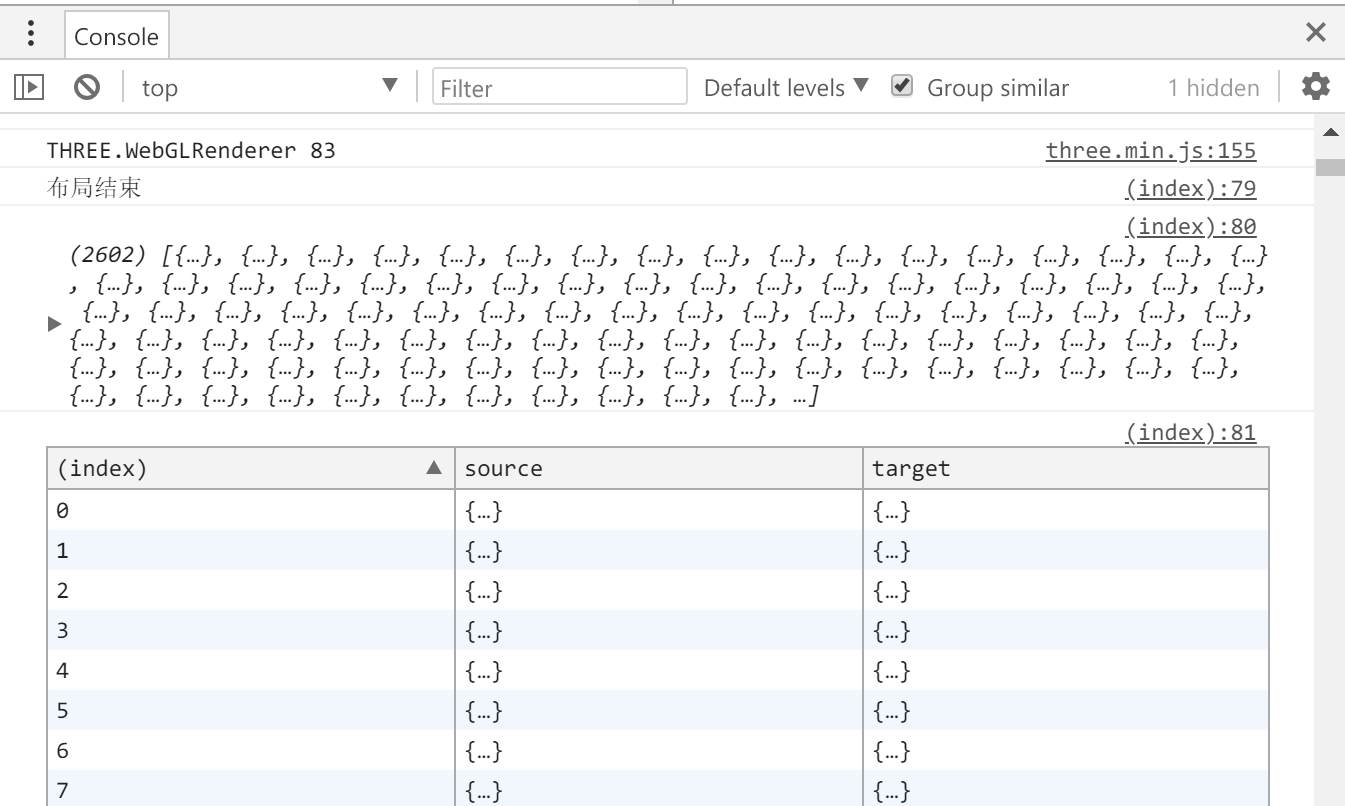
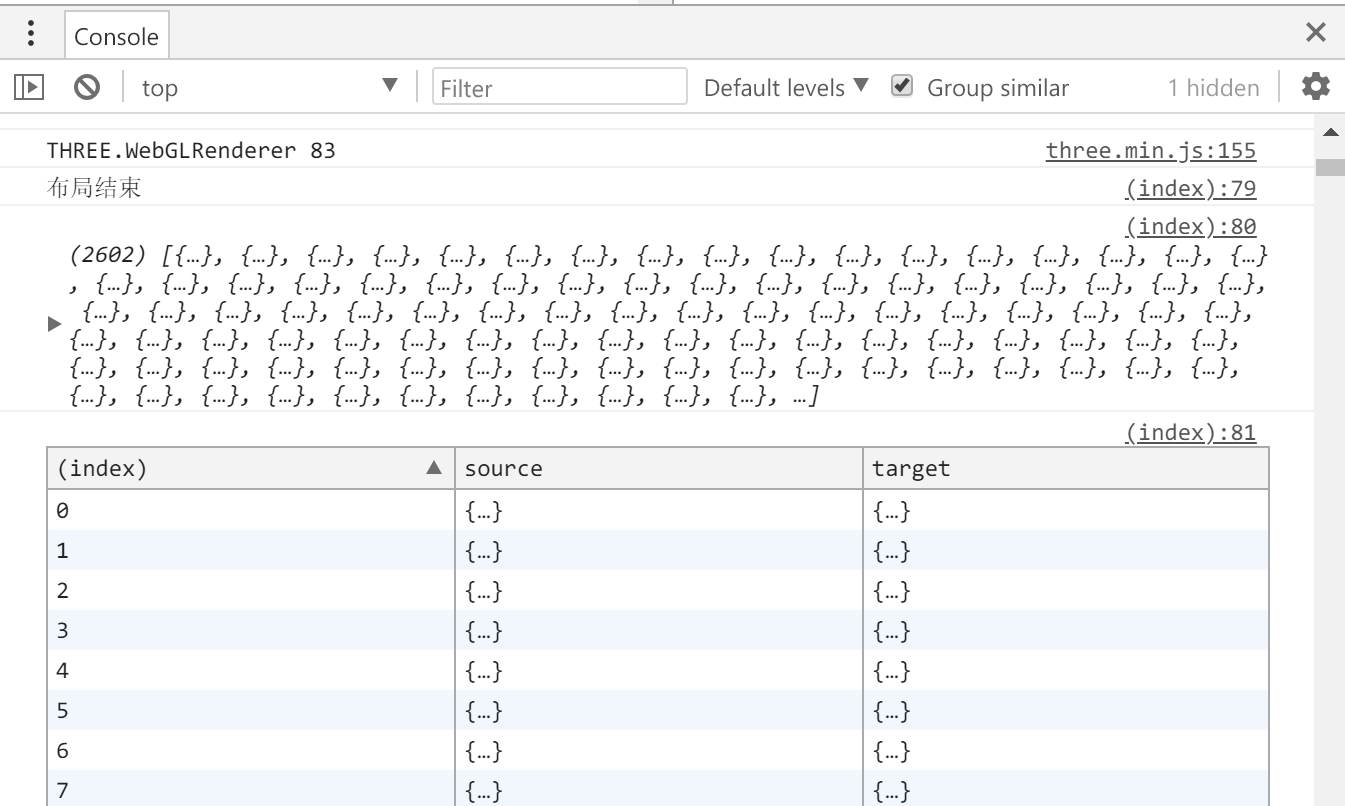
6、输出表格

参考 & 引用
http://mp.weixin.qq.com/s?__biz=MzA5NzkwNDk3MQ==&mid=2650586705&idx=1&sn=a0beda9244b16d33f976ad1beed93b52&chksm=8891ae75bfe62763e657cae08e1442ae64c2904378d2cd208fdbb6eb9ec01c483b1828fc2e3d&mpshare=1&scene=1&srcid=0320qVvrNQUzSvofevzMNcMg# rd
http://www.zhuyuntao.cn/2018/02/27/%E6%80%A7%E8%83%BD%E7%9B%91%E6%8E%A7window-performance/
https://www.html5rocks.com/en/tutorials/memory/effectivemanagement/