块级元素(block element)
块级元素会独占一行,默认情况下,其宽度自动填满其父元素宽度。
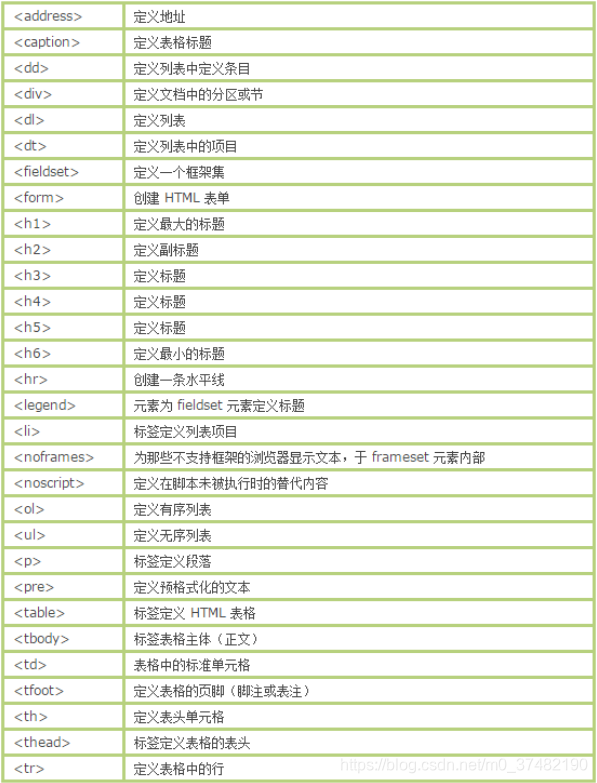
- 结构化块状元素: 这类元素用于构造文档的结构,没有语义上的含义,仅仅划分出了文档的组织方式,并没有体现文档的内容。
- 终端块状元素: 这类元素用于从结构转向内容,拥有语义上的含义,能够表明内容的性质。终端块状元素属于结构的终点,它们不能再包含其他块级元素,只能包含文本或行级元素。
- 多目标块状元素: 多目标指的是可以自由的扩展或嵌套文档的结构,以可以终端的形式出现。当多目标块状元素以结构化的方式使用时就含有结构化的内涵,以终端的形式使用就含有语义的内涵。
常见的块级元素:
|||
| —- | —- |
| div | 主要用来进行框架布局 |
| h1~h6| 用来设置不同级别的标题 |
| p | 创建段落,会自动在其前后创建一些空白。 |
| hr | 用来创建分隔先 |
| ol | 创建有序列表。 |
| ul| 创建无序列表。 |

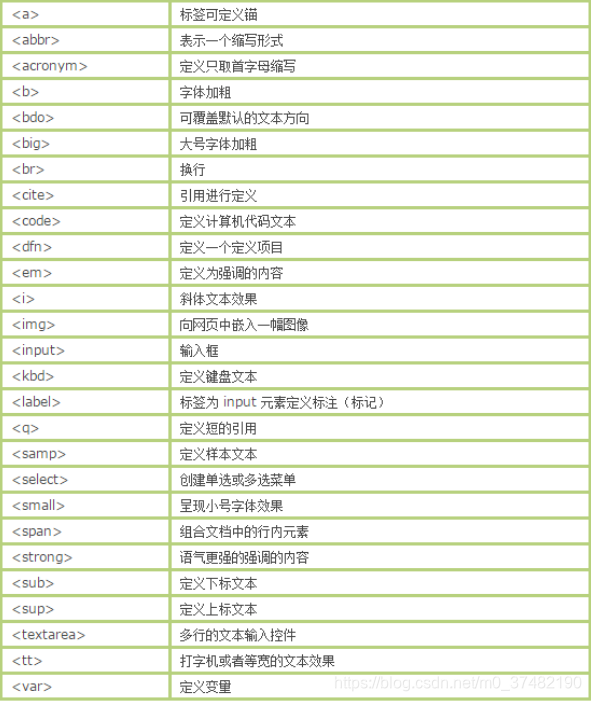
行内元素(inline element)
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化。
| strong | 按钮 |
| em | inline frame |
| u | 插入的文本 |
| a | 图片区块(map) |
| span | object对象 |
| img | 客户端脚本 |
| input | 客户端脚本 |

内块元素(inline-block element)
在行内元素中有几个特殊的标签,<img/>,<input/>,<td/>,可以设置它们的宽高度以及对齐属性
可变元素
| button | 按钮 |
| iframe | inline frame |
| ins | 插入的文本 |
| map | 图片区块(map) |
| object | object对象 |
| script | 客户端脚本 |
块级元素与行内元素的区别
块级元素会独占一行,其宽度自动填满其父元素宽度;
行内元素不会独占一行,相邻的行内元素会排列在同一行,直至一行排不下才会换行,其宽度随元素的内容而变化。
块级元素可以包含行内元素和块级元素;行内元素不能包含块级元素。
行内元素设置width、height、上下margin、上下padding,左右margin、padding生效 无效。
块级元素与行内元素的转换
display
display:inline-block;
display:inline;
display:block;
float
若设置行内元素 float:left/right,则该行内元素转换为块级元素 ,且具有浮动特性。
position
若为行内元素进行定位,position:absolute 或者 position:fixed 都会把行内元素转换为块级元素。
参考 & 引用
https://blog.csdn.net/m0_37482190/article/details/88759542
https://www.jianshu.com/p/21c802b29b67