文档流
要想了解什么是文档流,那就要知道流的概念。想象一下,什么是“流”?我们平常说的“水流”“流体”,我们就可以把像河流那样长长的东西作为流。
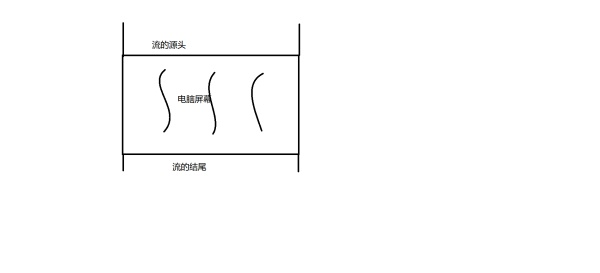
那这里所指的文档流指的是什么呢?由于这是显示在浏览器上面的,显示在电脑屏幕前的。如果我们将屏幕的两侧想象成河道,将屏幕的上面作为流的源头,将屏幕的底部作为流的结尾的话,那我们就抽象出来了文档流 !
像水流,流动的是水,电磁流流动的是电磁。那文档流流动的又是什么呢?那就是元素!可以将屏幕中显示的内容都可以一一对应为文档中的一个元素,在这里就引出两个概念:内联元素与块级元素
块级元素和内联元素
别被这两个东西吓到了,块级元素(block)内联元素(inline)。看过英文是不是很简单呢?
块级元素:四四方方的块,在文档中自己占一行。如<div> <p>
内联元素:(行内元素)多个内联元素,可以在一行显示。如<span> <img>
我们对块级元素和内联元素的初级印象已经掌握,但是还不够!
如何区分哪些是块级元素,哪些是内联元素?
如果我们是开发html的语言的人,你会把什么元素设计成块状(杜占一行)什么元素又设计成内联元素呢?以我的观点来看,将展现宏观的元素设置成块(相对宏大) 将修饰细节的东西设置成行内元素(相对细微)。例如:<div>元素就是作为容器出道的,他肯定就是块级元素。而<strong> 这些修饰个别文字的样式,就是内联元素。当然这不是绝对,只是我yy的结果。
是不是还感觉到蒙蒙的状态呢?再来一剂提神醒脑的神药!
多说无意,请看代码:
1 | <!--html中--> |
有两个内联元素,这一次再深刻的理解一下,在《CSS权威》中:内联元素是始终以“行布局”,意思是,始终以行的形式表现。不理解没关系,马上你就会知道了。
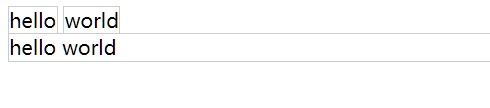
我们能看见:
内联元素有两个框,并且在一行显示,而块级元素,虽然第一行的后面能“放下”它,但是却另起一行。(可以更加简单粗暴的理解为前后都加了一个换行符)
内联元素的连接不是绝对的无缝连接,而是正好是一个空格单位的间隔。
脱离文档流
但是仅有的两种排版,就满足了我们的需求吗?肯定是不够的!!应该有一种更加自由的变换,从而满足多样的世界。有三种方式脱离文档流:
1 | position:absolute |
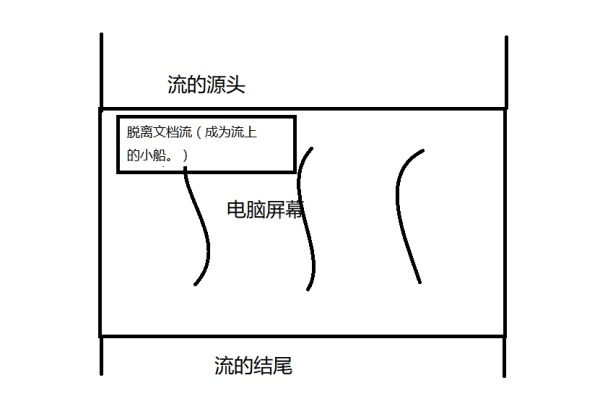
回到文章开头的例子上面,将文档流比作是河流的话,水就相当于文档流里面的元素。而脱离文档流就相当于脱离水跑到水的上面飘着,就像河流上的小船。