微前端qiankun调研
背景

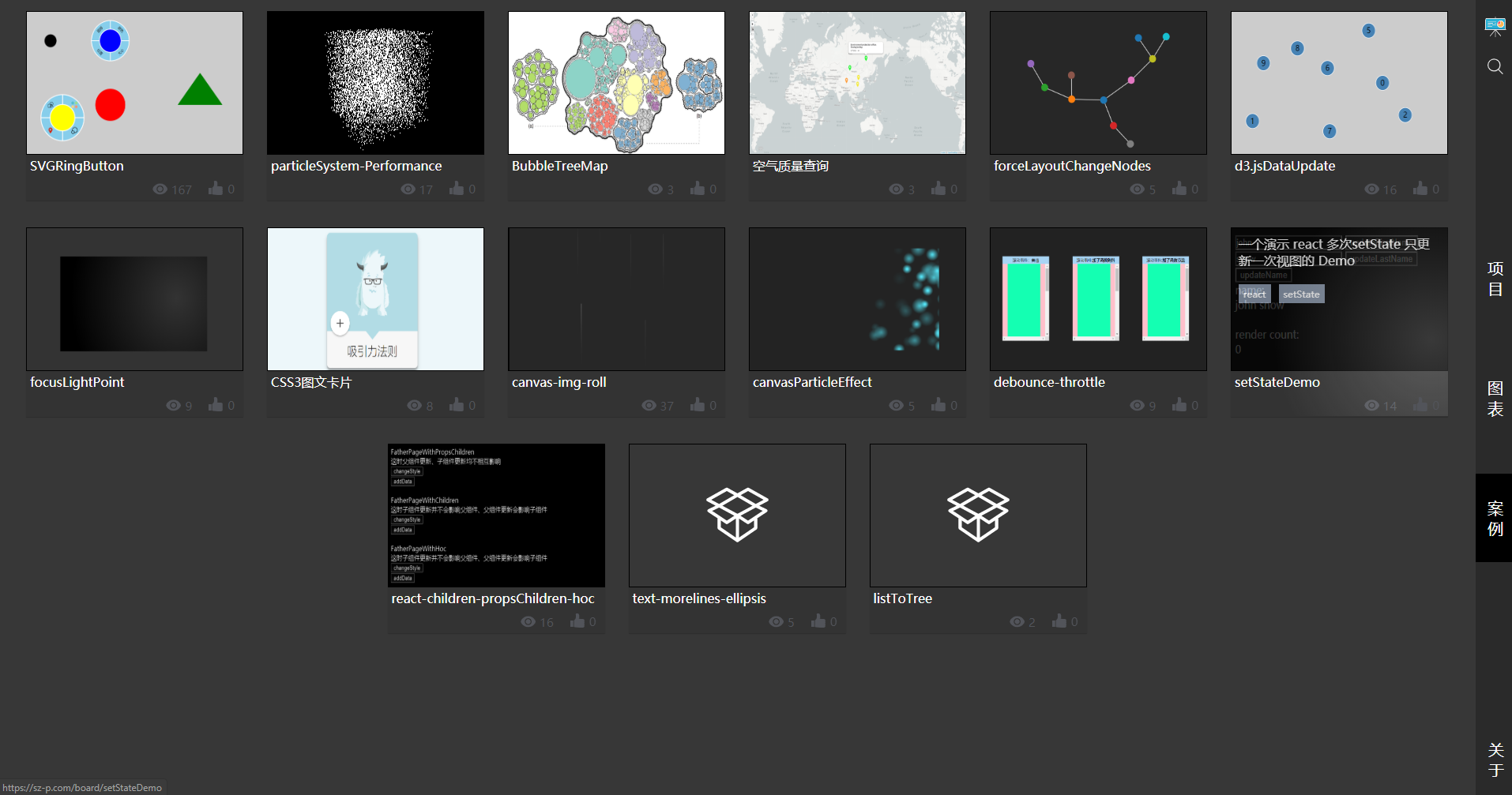
有一个程序集成展示站点。如上图所示,整体架构为一个主程序壳子即上图所示的站点,一些案例子程序即上图中的各个展示案例。
目前解决方案
目前解决方案为iframe嵌套,主程序基于react,提供程序集列表展示功能,子程序独立部署,基于nginx路由。主要流程如下:
- 主程序初始化时从子程序目录访问
config.js获取所有的子程序配置项(即子程序的部署路径、截图路径、分类、排序等相关信息。)。 - 主程序执行时从
config.js获取相关信息,分页,提供路由。 - 进入子应用路由时,基于
iframe展示子应用。
目前以解决的问题
- 主程序与子程序完全解耦
目前主程序与子程序已解耦,子程序更新时只需要更新
config,上传构建完毕的静态页面。
- 第三方嵌入式组件
其实这部分并没有单独的解决方案、第三方嵌入式组件(
stackblitz.io)也是提供的基于iframe的解决方案。之所以单独领出来是期望微前端架构在非iframe体系下仍支持第三方组件嵌入。
为什么尝试微前端解决方案
- 相关依赖重复问题
主应用依赖
react、子应用普遍依赖react(特殊情况下版本略有不同),一些纯html页面、第三方嵌入式组件(stackblitz.io)、vue应用。 比如在一些极端情况下,每一个子应用都会打成一个bundle产生了大量的重复加载(例如内部相同版本的react模块)。这里期望在微前端框架这个层面上去解决改问题。
尝试qiankun
qiankun 架构所需求注意的点
package.json中的name必须与微应用的名称一致
这个本应该一致,不过上手容易不注意
- 子应用必须支持跨域
qiankun架构实现微前端的核心原理为主应用请求子应用的相关资并解析渲染,子应用不允许跨域开发状态下由于占用不同端口主应用请求不到子引用相关资源则会导致解析失败。
- 纯html页面无
entry仍会渲染html内容,不过由于无钩子函数所以子应用渲染状态会丢失(比如主应用仍然保持loading状态)
开发 & 启动
1 | yarn installAll |
核心流程和注意项
- 主应用依赖
qiankun框架,在index中注册子应用 - 子应用需要注册钩子函数,纯html项需讲钩子函数挂在
window上,基于框架(例如vue、react)的需要在钩子函数中劫持框架的render方法。
部署
主应用部署
目前基于parcel的主应用会在start后动态维护当前目录下的dist文件夹,即为打包输出文件,同理若是老程序改造应该可以沿用原有的打包配置。
子应用部署
子应用在接入qiankun后做了对应的webpack或其他的打包工具修改后不再需要单独配置。
子应用和主应用耦合
如果都是基于单独端口部署,则不需要单独配置,如果主应用与子应用同域部署,需要对registerMicroApps和对应的路径修改做统一封装。
结论
- 相关依赖重复问题
qiankun框架不解决该问题, 强行使用框架解决该问题方案为抽取公共模块在主应用中引入
- 同域部署问题
对
registerMicroApps和对应的路径修改方法做统一封装,基于window对象做应用配置管理已走通。
iframe本身的问题当然已解决主程序与子程序完全解耦
同域部署该问题已解决
- 第三方嵌入式组件
第三方嵌入式组件由于未接入
qiankun,未在qiankun注册render方法,平台无法渲染第三方组件仍得采用iframe方案
qiankun框架目前(2020-07)已解决微前端的核心接入问题,仍有一些open的issue。个人感觉微前端目前更适合在业务膨胀到一定程度之后去做微前端拆分和适配。直接采用微前端框架进行开发,如果场景不是特别合适在解决一些问题的同时仍会引入一些问题,可能得不偿失。