SVG后处理
背景
SVG规范中有关于style的定义,支持方式为HTML的Style。但在一些非浏览器环境下,对于Style的支持性并不好普遍常见于PPT,Sketch等场景。本文介绍了一种简单的方式来对SVG进行后处理以对PPT,Sketch等场景进行适配。同时介绍几种简单具体场景。
NPM Package
svg-visitor:基于访问者模式来遍历SVG元素。
原理
受 AST Visitor的启发这里设计了一个svg-visitor,来根据标签类型访问标签,并对标签元素进行处理。
源码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| export const svgVisitor = function (svgDom: SVGElement, options: {
svgVisitor?: (dom: SVGElement) => void,
pathVisitor?: (dom: SVGPathElement) => void,
circleVisitor?: (dom: SVGCircleElement) => void,
rectVisitor?: (dom: SVGRectElement) => void,
ellipseVisitor?: (dom: SVGEllipseElement) => void,
polygonVisitor?: (dom: SVGPolygonElement) => void,
polylineVisitor?: (dom: SVGPolylineElement) => void,
textVisitor?: (dom: SVGTextElement) => void
...
}) {
let domStack = [svgDom];
while (domStack.length) {
const dom = domStack.pop();
if (!dom) continue;
const functionKey = `${dom.tagName}Visitor`
const fc = options[functionKey]
if (fc && typeof fc === 'function') {
fc(dom)
}
if (dom.children) {
domStack = domStack.concat(...dom.children as unknown as Array<SVGElement>)
}
}
}
|
案例
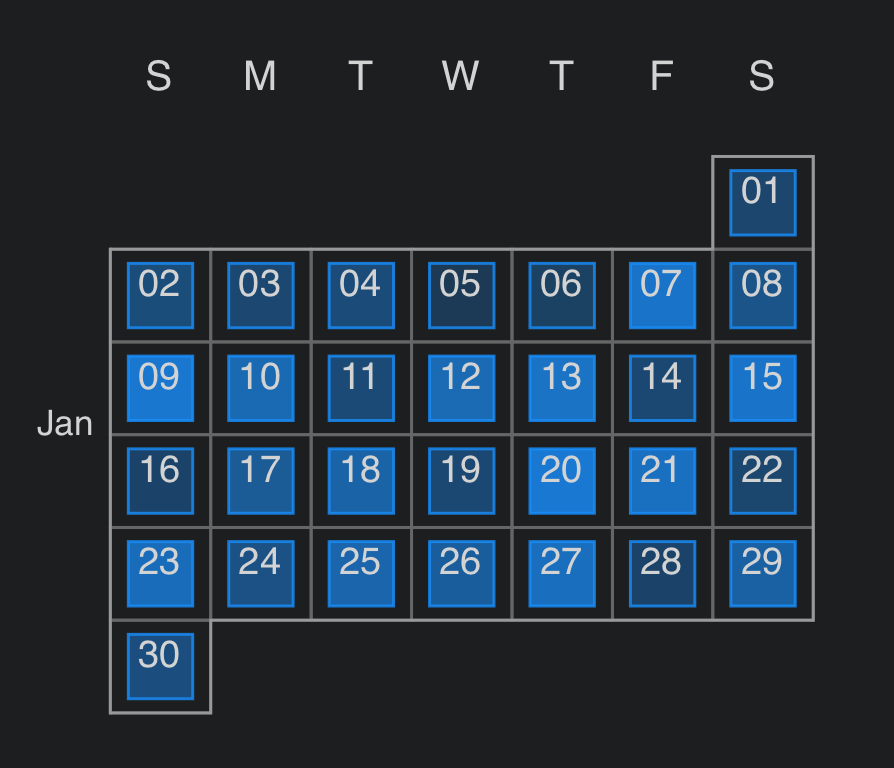
ECharts 直接导出的日历图
在Sketch下的表现

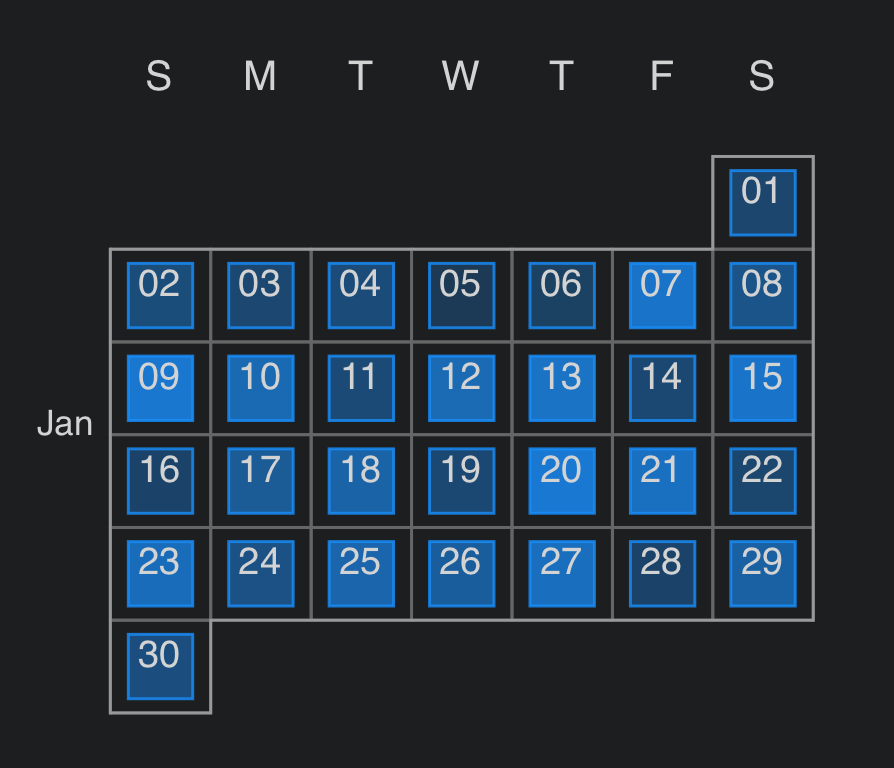
处理之后的日历图
处理方式
1
2
3
4
5
6
7
| svgVisiter(calendarSvg, {
textVisiter(textDom){
setTextStyleToAttr(textDom)
changeDominantBaselineToTranslate(textDom)
removeStyleTag(textDom)
},
})
|