查看权限
在终端输入
1 | ls -l |
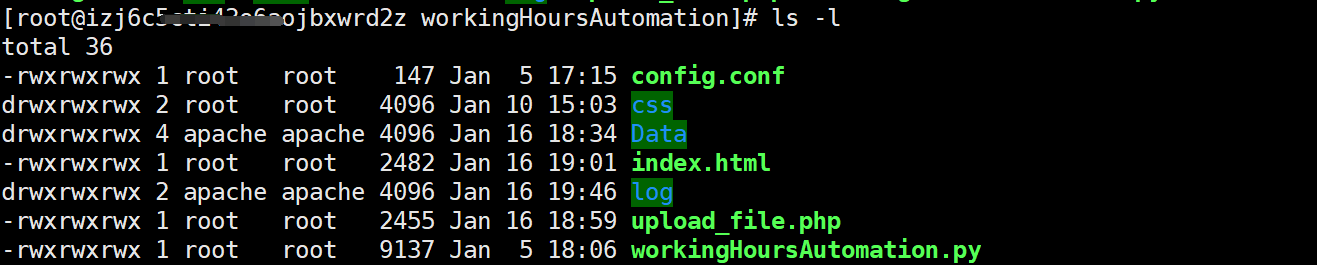
显示

以第一条数据为例
其中: 最前面那个 - 代表的是类型 -代表非文件夹 d代表是文件夹
中间那三个 rwx 代表的是所有者权限(user)
然后那三个 rwx代表的是组群(group)
最后那三个 rwx 代表的是其他人(other)
1 代表连接的文件个数
root代表用户
root代表用户组
147代表文件大小(字节)
修改时间
文件名
php flush的问题已经碰到过两次了,一次是在做毕设期间,由于需要php去执行一个非常大的数据处理进程,想要显示一个实施进度。目前这次是需要php拉起一个python进程去对一个文件进行处理,想要显示一个文件状态。
由于涉及Apache、php、浏览器,无法准确定位原因。每次都耗费了大量的时间,同时网上现有的解决方案几乎都无法正确执行。
由于个人服务器带宽太低,博客图片内容全部部署在个人服务器上流量压力很大,导致图片加载缓慢,就寻思着将博客的静态图片资源转移至七牛云以减小服务器流量压力。
1&3 = 1 // 0001 & 0011 = 0001
9|3=11 // 1001 & 0011 = 1011
9^3 = 10 // 1001 & 0011 == 1010
1; // 二进制 00000000000000000000000000000001
~1 = 111111111111111111111111111110
1 << 1 = 2 // 00000000000000000000000000000001<<1 = 00000000000000000000000000000010
-1 << 1 = - 2 // 111111111111111111111111111111 << 1 = 111111111111111111111111111110
1 >> 1 = 0 // 00000000000000000000000000000001 >>1 = 00000000000000000000000000000000
-2>>1 = -1 //111111111111111111111111111110 >> 1 = 111111111111111111111111111111
-1>>1 = -1 // 111111111111111111111111111110 >> 1 = 111111111111111111111111111111
因为目前工作相对紧张且有相对较为复杂的算法在啃(关于D3力学图向3维引申的算法问题,在时间复杂度优化上遇到了些困难,D3本身的四叉树封装相对于常见的四叉树更为个性化、在向八叉树引申时遇到了困难),进展不是十分顺利。同时圈子里搞程序的工程师在svg的环状按钮组上尝试了很久,并且在自己的找工作的面试过程中也经常被问到一些关于模块封装的问题。在大问题进展不顺利的情境下,这里尝试实现一个简单的svg环状按钮组模块。
1 | (function () { |
小小的尝试了下js的数据双向绑定,这里采用原生js复现的方式来理解其原理。
图1 初始化界面