G2源码解析之函数式API与规范式API
背景
首先介绍两个定义:
图表画布:整个用于绘制图表内容的区域,包括图例、轴、以及图表名称。
图表数据映射区域:X轴与Y轴框定的,用于将柱子或者折线映射到像素的画布区域。
与ECharts的Padding仅解决图元向图表画布映射范围问题不同,G2的Padding解决的不是图元布局问题而是真正意义上的图表数据映射区域到图表的边界的距离。
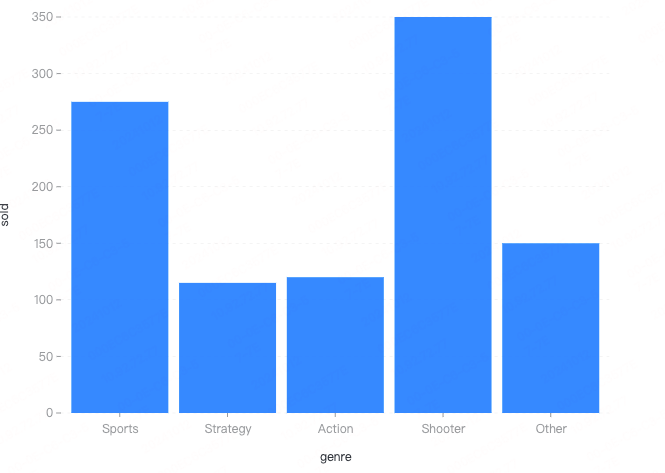
我们先来看G2的解决方案:
G2当图例、Y轴名称、Y轴标签或其余图元位置或大小发生变化时会挤占图表空间。
优点是:更加智能,且不会产生重叠,用户只需关心一个边距(Padding)的概念即可配置出相对好看的图表,更加易用。
缺点是:当出现极端数据例如10个数量级或者跟大的数值,或者极长的数据项名称时,图表的空间会被过度挤压以至于无法查看。
我们再来看ECharts的解决方案:
ECharts当图例、Y轴名称、Y轴标签或其余图元位置或大小发生变化时会不会挤占图表空间,不会更改数据到图表像素映射,如果图例过长一般会发生遮挡,如果轴标签过长则会产生覆盖。
优点:不会破坏图表的布局方式,在图表包含异常值时优先保证图表的正常显示。
缺点:不够智能,具有异常值时会产生遮挡或截断。
本文不讨论这两种实现方案哪种更优,仅尝试从源码的角度分析G2是如何实现自适应映射范围的。