由SVG引起的大屏性能问题排查及优化方案
背景
某大屏项目主视觉在增加其他辅助图表之后帧率下降较为明显,本文尝试分析导致帧率下降的原因以及可能的优化空间。
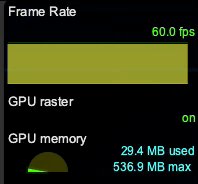
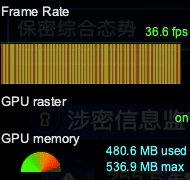
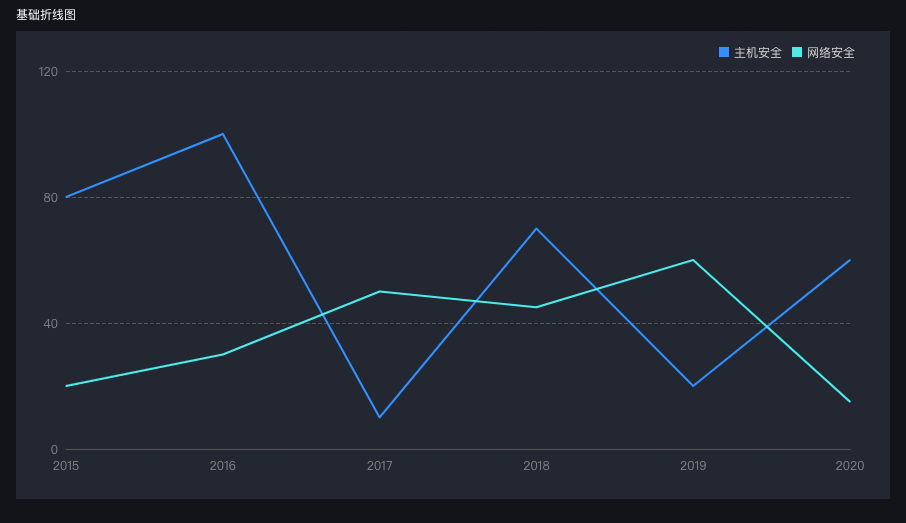
原始

在交互触发时也基本可以稳定60帧左右。
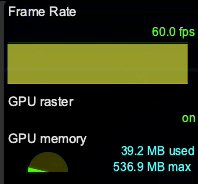
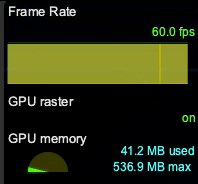
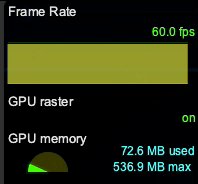
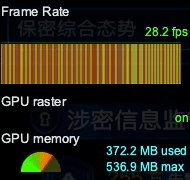
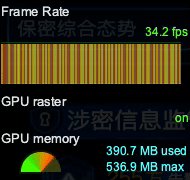
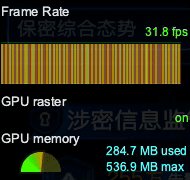
新增图表等其他页面元素后

普遍仅能维持在30帧左右
针对在如何在图表编辑器场景下快速索引图元所对应的方案,我们得到了ECharts图元拾取方案。但图表场景通常具有很多【线条】类型的图元,这些图元宽度普遍不高,通常为【1-2】个像素宽度。这就给通过交互的方式来拾取图元造成了一定的困扰,不容易选取、很容易移出热区。本文探究一种图表元素拾取扩大热区范围方案。

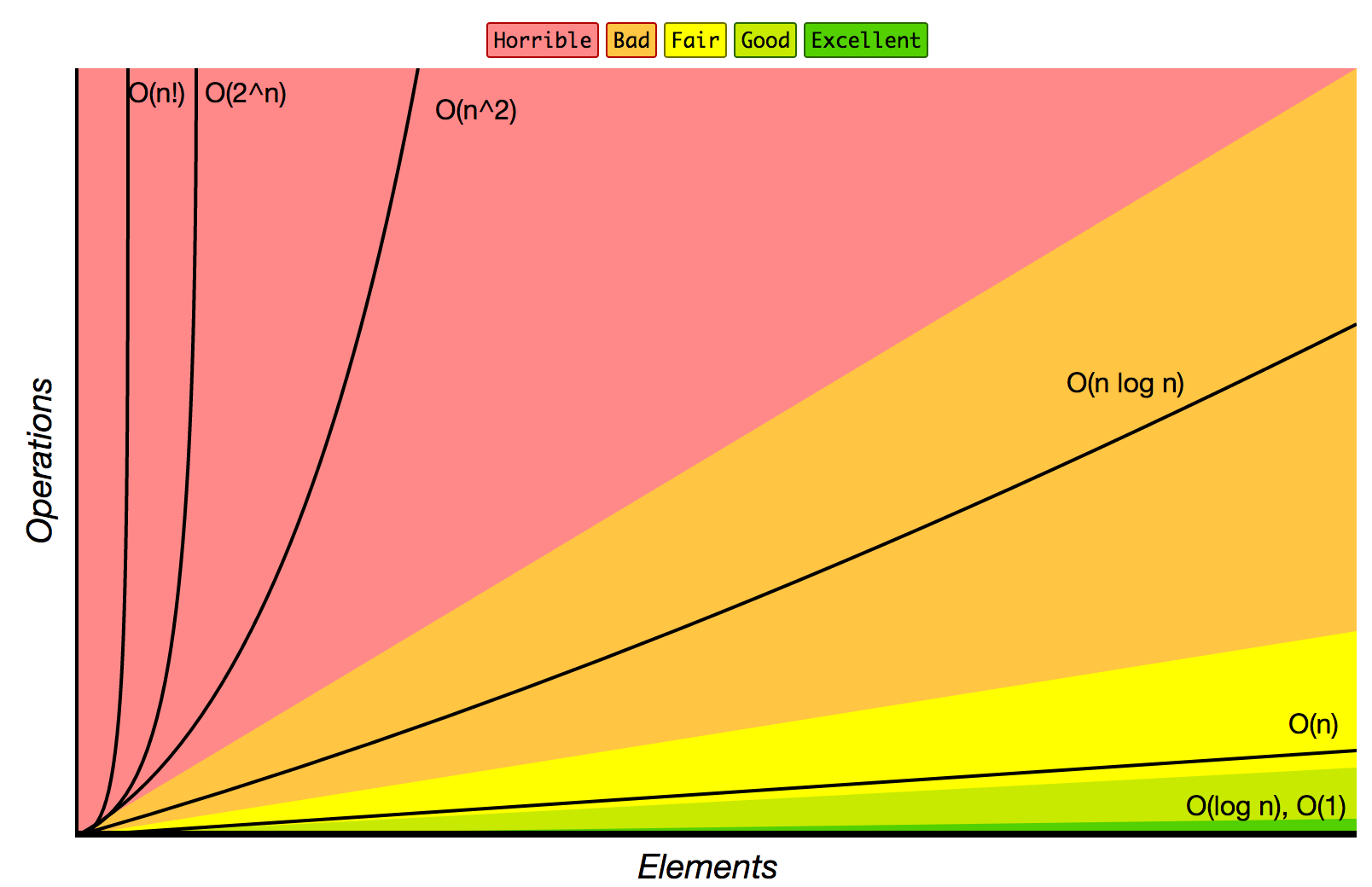
算法的复杂度通常会使用BigO来表述,但会相对比较抽象,本文会结合算法实例以及图像相对具象的去表述时间复杂度这个概念。
BigO主要有以下几种表达式来描述时间复杂度:
每种时间复杂度有所不同,下面我们一起来详细了解这几种时间复杂度。

D3的核心概念:Data-Driven Documents,以数据去驱动视图的渲染,使开发者摆脱了繁琐的视图渲染细节。不再需要手动增删改具体的svg节点,以及其内置的优秀布局算法。极大的降低了图表开发的门槛(体现在布局算法层面),以及提高图表的开发效率(不再需要去维护具体视图)。
EChartsECharts通过配置式的方式去创建图表并搭配完善的文档,先天性的就会比D3编码式的图表绘制方式门槛要低、效率要高。并且ECharts将图表的开发逻辑做了一个倒置,从由图元组合形成图表(绘制点线面、图例、提示框来组合成一个完善的图表),改为了从图表的可配置项中选择一些合适的搭配(选择显示X轴、Y轴图例等)。进一步降低了图表开发的心智负担同时规范了图表样式。
DataV,easyv,chartcube等图表编辑器的出现,将图表的配置项进一步抽象成了一些可见、可读的、GUI化的配置表单。用户通过拖拉拽以及点点点的方式来生成图表。这里将文档阅读、以及编码测试两个流程优化了出去。进一步降低了图表开发的门槛与成本。
近年来随着AIGC的大规模应用,以Chat-GPT为代表的AI通过其巨大的语料库以及优秀的语言模型,基本已经做到了的通过自然语言来生成绘制图表的代码,将图表的生产方式从UI交互提升到了自然语言描述。但由于AI的不稳定性,由AI生成的图表普遍不能直接应用于生产,仍然需要一定量的微调,这就又对开发者的编程技巧有了一定的要求。
本文内容由VsCode-ChatGPT辅助生成。
ChatGPT的发布引来了一轮新的浪潮,对各个行业均有所冲击。互联网上目前已存在大量对话案例,但普遍深度不够,且场景不够聚焦。
本文主要从以下几个方面,从微观到宏观的将一些日常开发者所面对的工作交由ChatGPT来处理以期洞察ChatGPT在哪些方面能提升研发体验,为研发提效。
细分领域预警,长篇幅预警,本文专注于前端研发领域,且使用了较多案例,包含大量代码,针对特定案例可先看小结再基于兴趣决定是否详细查看分析过程。
考虑到篇幅因素,注册及安装教程不再赘述。