简介
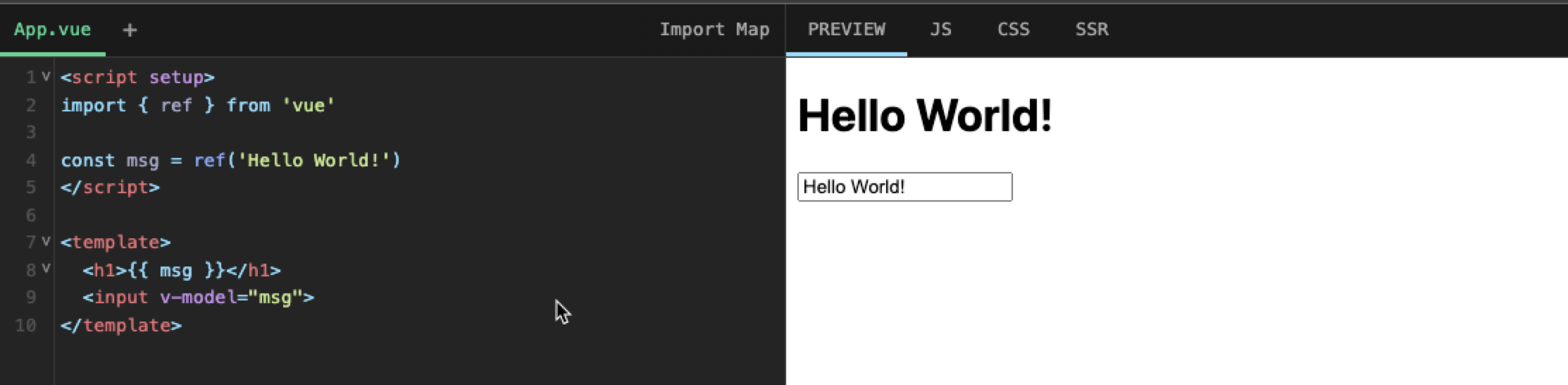
Vue Playground支持选择不同的Vue版本,实时编码并实时预览。本文主要介绍其如何实现选择不同的Vue版本。

SVG规范中有关于style的定义,支持方式为HTML的Style。但在一些非浏览器环境下,对于Style的支持性并不好普遍常见于PPT,Sketch等场景。本文介绍了一种简单的方式来对SVG进行后处理以对PPT,Sketch等场景进行适配。同时介绍几种简单具体场景。
svg-visitor:基于访问者模式来遍历SVG元素。
受 AST Visitor的启发这里设计了一个svg-visitor,来根据标签类型访问标签,并对标签元素进行处理。
饼图、折线图、柱状图、矩形树图等图表都可能采用标签来展示详细数据。但在大数据量下针对不同的图表可能存在(包含但不仅限)如下情况:
面对上述情况应该如何应对?我们尝试从ECharts的源码中来一探究竟。
饼图的label防重大致步骤如下:
折线图与矩形树图则相对简单,只经过了对标签的简单布局以及LabelManager.ts中对仍重叠的标签的隐藏处理,即饼图防重中的步骤7。