动态规划(Dynamic programming)
动态规划本质上是将一个问题拆成几个子问题,分别求解这些子问题,即可推断出大问题的解。核心是避免不必要的计算,尽量缩小可能解空间, 主要操作是寻找递推公式。
cdn全称是内容分发网络。其目的是让用户能够更快速的得到请求的数据。简单来讲,cdn就是用来加速的,他能让用户就近访问数据,这样就更更快的获取到需要的数据。举个例子,现在服务器在北京,深圳的用户想要获取服务器上的数据就需要跨越一个很远的距离,这显然就比北京的用户访问北京的服务器速度要慢。但是现在我们在深圳建立一个cdn服务器,上面缓存住一些数据,深圳用户访问时先访问这个cdn服务器,如果服务器上有用户请求的数据就可以直接返回,这样速度就大大的提升了。
要了解cdn就先要了解一下dns。当我们在浏览器中输入一个域名时,首先需要将域名转换为ip地址,再将ip地址转换为mac地址,这样才能在网络上找到该服务器。我们先不看ip转换mac地址的过程,先来看看是怎么将一个域名转换为ip的。
当我们向dns服务器发起解析域名的请求时,dns服务器首先会查询自己的缓存中有没有该域名,如果缓存中存在该域名,则可以直接返回ip地址。如果缓存中没有,服务器则会以递归的方式层层访问。例如,我们要访问www.baidu.com,首先我们会先向全球13个根服务器发起请求,询问com域名的地址,然后再向负责com域名的名称服务器发送请求,找到baidu.com,这样层层递归,最终找到我们需要的ip地址。
刚才说到cdn实际上是一个就近访问,那么现在有一个问题是,我们怎么知道用户的所在位置从而给他分配最佳的cdn节点呢。这就需要dns服务来进行定位了。当我们通过使用dns服务的时候,可以根据他使用的LDNS服务器来进行一个定位,例如我们的调度服务器看到他是来自深圳电信的LDNS服务器,那么我们就认为该用户来自深圳电信,然后调度服务器可以让该用户去访问深圳电信的CDN服务器,这样就让用户访问到了最优的cdn节点。
通过dns服务我们可以很快的定位到用户的位置,然后给用户分配最佳cdn节点,但是这种调度方式存在一个问题,例如,当我 是北京联通的用户但是使用的却是深圳电信的ldns的话,调度服务器会给我分配到深圳电信的cdn服务器,这样就产生了错误的调度。

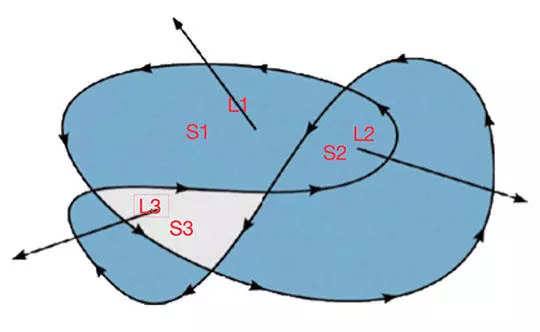
首先,我们得给图形确定一条路径,只要“一笔画”并且“不走重复路线”就可以了。如图,标出的是其中的一种路径方向。我们先假定路径的正方向为1(其实为-1啥的也都可以,正负方向互为相反数,不是0就行),那么反方向就是其相反数-1。
然后,我们在子路径切割的几块区域内的任意一点各取一条方向任意的射线,这里我只取了三个区域的射线为例,来判断这三块区域是“里面”还是“外面”。
接下来,我们就来判断了。S1中引出的射线L1,与S1的子路径的正方向相交,那么我们就给计数器+1,结果为+1,在外面。
S2中引出的射线L2,与两条子路径的正方向相交,计数器+2,结果为+2,在外面。
S3中引出的射线L3,与两条子路径相交,但是其中有一条的反方向,计数器+1-1,结果为0,在里面。没错,只要结果不为0,该射线所在的区域就在外面。
内容基本来源于[浅谈程序语言的垃圾回收机制](https://mp.weixin.qq.com/s?__biz=MzU5NzEwMDQyNA==&mid=2247483808&idx=1&sn=06dcf160978dd022a4e5c5c99ad1b073&chksm=fe59d347c92e5a513f42bb071d97247e384d6a3d94cbcb8f03fb200171aa5aa0af1235e910ca&mpshare=1&scene=22&srcid=0824EHt1if6Nq61TpEDriDvj# rd)看了一遍,再抄一遍以加深记忆、知识备份。
众所周知,c/c++需要程序员手动分配和释放内存,要想处理得好,除了会增加程序员的开发成本之外,其实对程序员自身的内存管理能力也有一定的要求。然而如果处理得不好,极易造成内存泄漏。
一些高级编程语言在设计时,决定将内存的分配和回收这一类工作统一交由语言自实现的“自动处理机”,即我们常说的垃圾回收机制。其目的是为了让程序更稳健(程序员手动管理内存的水平不一,交由自动机处理更有保障)、让程序员更轻松(仅需专注程序逻辑本身)。